
Hola everyone, Austenita's here!
In this post, I'd like to share the whole journey in the making of MY VET APP prototype
Overview
My Vet App menyediakan berbagai macam layanan, mulai dari grooming, sterilisasi, medical checkup, serta konsultasi dengan dokter hewan secara online. Tidak hanya itu saja, My Vet App juga menyediakan kumpulan artikel informatif yang kredibel untuk membantu pet owners menjaga kesehatan hewan peliharan mereka.
Prototype My Vet App dapat kami kembangkan dalam timeline yang cukup singkat. Dalam kurun waktu sekitar 2 bulan, kami telah melakukan serangkaian riset, desain, hingga validasi dengan timeline berikut:
- User and Product Research : 7 hari
- Insight Synthesis: 9 hari
- Ideation Process : 20 hari
- Design Solution Process : 14 hari
- User Validation : 9 hari
Pada akhir riset ini, prototype My Vet App yang kami kembangkan membuahkan hasil yang cukup memuaskan dengan overall user satisfaction score 4.7/5 yang akan saya jelaskan detailnya dalam post ini.
Background

Problem
Akhir-akhir ini, jumlah pemilik hewan peliharaan semakin bertambah banyak. Tentunya, sebagai pet owners yang bertanggungjawab, mereka akan selalu berusaha untuk memberikan yang terbaik untuk hewan peliharaannya, baik dari kenyamanan, keamanan, dan kesehatan hewan peliharaan. Ada kalanya kesehatan hewan peliharaan memburuk dan membutuhkan perawatan dokter hewan, dan muncullah masalah yang sering ditemui pet owners. Mulai dari kesulitan mencari klinik hewan terdekat dari rumah, sering menemukan infromasi yang tidak benar dalam penanganan darurat hewan peliharaan yang sedang sakit, konsultasi dengan dokter hewan yang kurang terjamin kredibilitasnya, hingga keterbatasan waktu pet owners karena aktivitasnya menjadi tantangan tersendiri bagi kebanyakan pet owners, terutama untuk pet owners baru yang masih minim ilmu dan pengalaman.
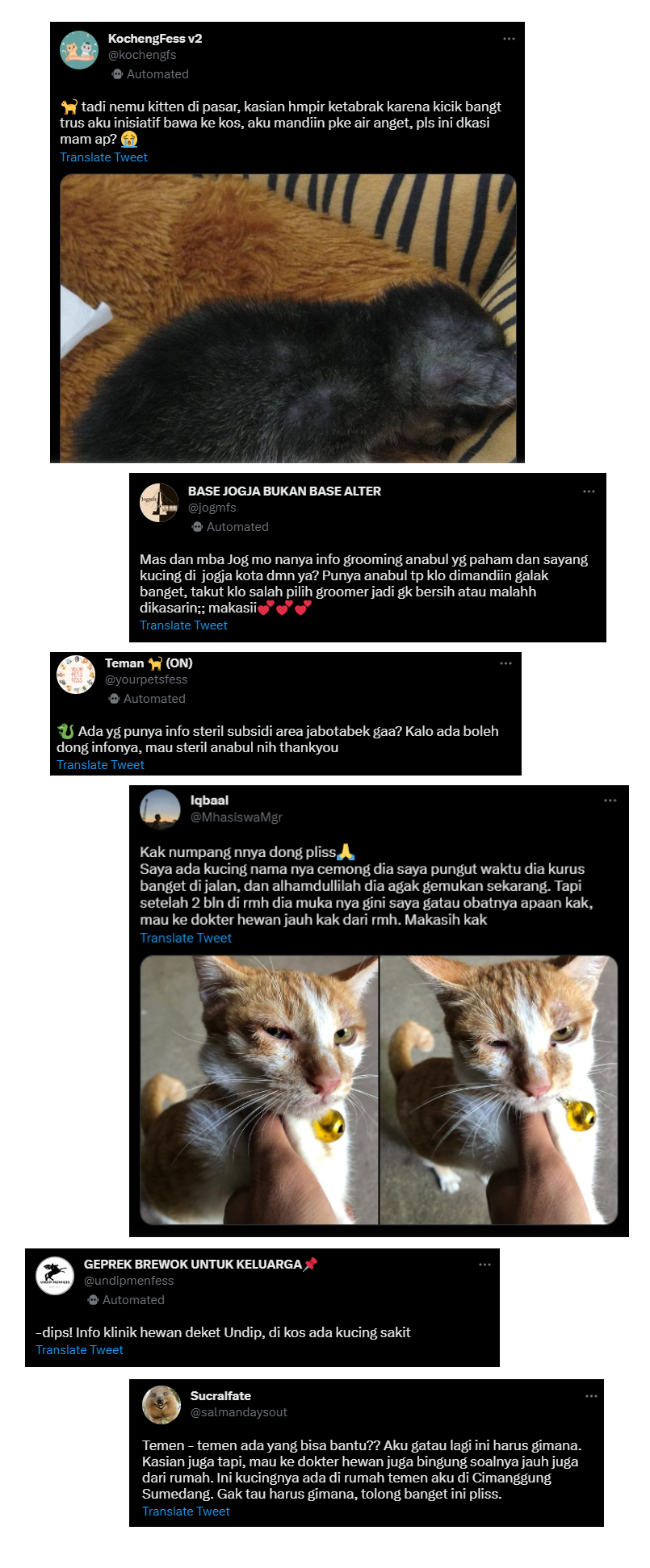
Karena sulitnya aksesibiltas informasi dan keterbatasan waktu pet owners, banyak pet owners yang kebingunan mencari informasi yang valid. Tak jarang owners menanyakan ke media sosial seperti base Twitter dan masih belum menjadi solusi atas masalah yang dihadapi.
Meskipun teknologi semakin berkembang seiring berjalannya waktu dan memiliki potensi untuk meningkatkan aksesibilitas dan kenyamanan perawatan bagi pet owners, ternyata tidak banyak jumlah aplikasi perawatan hewan peliharaan yang tersedia di pasaran. Mayoritas aplikasi-aplikasi tersebut tergabung dengan aplikasi konsultasi untuk manusia, sehingga tidak banyak layanan yang ditawarkan untuk mengakomodir kebutuhan pet owners dalam menjaga kesehatan hewan peliharaannya.
Goals of this research
Riset ini dilakukan untuk memahami lebih lanjut kebutuhan dan keinginan pet owners baik dari segi motivation dan frustration yang sering dialami dalam menjaga kesehatan hewan peliharan mereka. Selain itu, tim kami juga mencoba mencari fitur unik yang bisa menjadi plus point dibandingkan produk kompetitor lain dengan mempertimbangkan penggunaan teknologi yang telah ada saat ini maupun kedepannya.
Berangkat dari tantangan tersebut, tim kami merumuskan beberapa pertanyaan yang harus terjawab dalam riset ini, antara lain:
- How often does pet owners visit a veterinarian for their pet's health care?
- What are the main challenges that pet owners face when managing their pet's health and care?
- How do pet owners currently access and manage their pet's medical records?
- How likely would pet owners be to use a veterinarian app if it were available? And, How do pet owners think a veterinarian app would change the way they interact with their vet?
The Design Process
Empathize Phase
Validating Problems
Permasalahan yang telah disampaikan sebelumnya tidak bisa dijadikan sebagai satu-satunya acuan dalam riset ini. Sehingga, tim kami memutuskan untuk menggali point of view pet owners di luar sana seperti pain points dan harapan mereka dengan metode survey dan in-depth interview. Selain itu, kami juga melakukan benchmarking terhadap produk kompetitor di luar sana sehingga bisa mencari celah dan menawarkan room of improvement dari produk yang telah ada sebelumnya.
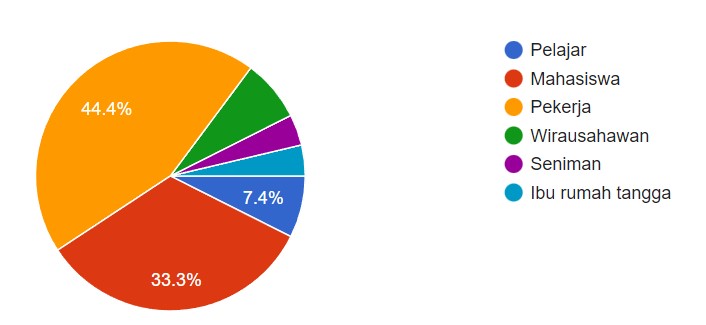
Survey dilakukan untuk mengetahui berapa banyak pet owners di luar sana yang memiliki permasalahan serupa dari berbagai latar belakang; seperti usia, aktivitas sehari-hari, hingga pengalaman saat mengunjungi dokter hewan.


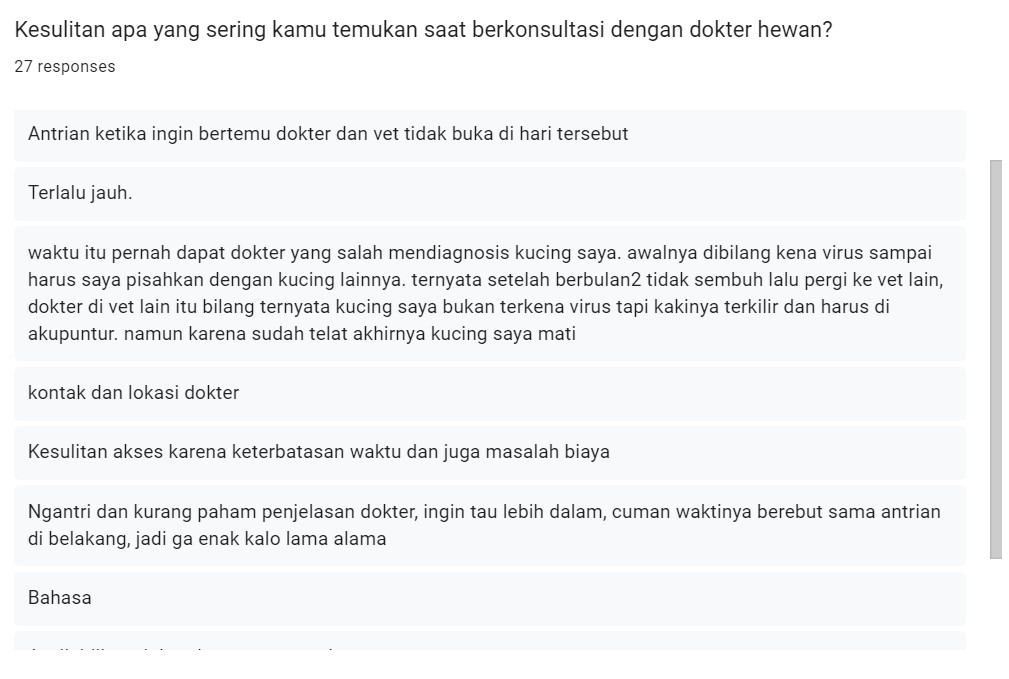
Selain itu, sebagian besar responden juga menyampaikan beberapa kesulitan yang dialami. Mulai dari lokasi klinik yang terlalu jauh, keterbatasan waktu, hingga hasil diagnosis yang kurang tepat telah dialami oleh beberapa pet owners. Hasil ini bisa menjadi pendukung asumsi atas permasalahan yang telah disampaikan sebelumnya.
Tim kami juga melakukan in-depth interview untuk mendapatkan insight lebih dalam dengan kriteria user sebagai berikut:
- Pria/Wanita berusia 17-45 tahun
- Memiliki hewan peliharaan seperti anjing, kucing, atau kelinci
- Pernah mengunjungi klinik/dokter hewan
In-depth interview kami lakukan pada 6 pet owners untuk mendapatkan pemahaman lebih dalam terkait perilaku, perasaan, pengalaman, serta point of view owners ketika mengunjungi dokter hewan.
Untuk interview sendiri, kami merumuskan 2 pertanyaan utama yang harus terjawab dalam sesi ini seperti:
- Apa saja pertimbangan dalam memilih layanan klinik/dokter hewan?
- Tantangan apa saja yang sering Anda hadapi sebagai seorang pet owners?
Dari 2 pertanyaan utama tersebut, nantinya akan diuraikan lagi menjadi sub pertanyaan yang lebih detail seperti :
- Apakah bisa diceritakan pengalaman Anda ketika mengunjungi dokter hewan?
- Apakah pernah mengalami kejadian kurang menyenangkan saat menggunakan layanan dokter hewan?
- Bagaimana Anda biasanya menemukan klinik/dokter hewan terdekat?
- Apabila terdapat sebuah aplikasi yang dapat memudahkan Anda dalam mengelola kesehatan hewan peliharaan Anda, apakah Anda tertarik untuk menggunakannya?
Dari hasil interview yang telah dilakukan, kami mendapatkan beberapa temuan dan pola yang serupa terkait behaviour dan pengalaman pengguna ketika mengunjungi dokter hewan. Beberapa diantaranya adalah:
Finding 1
Pet owners memiliki pain points yang serupa, yaitu cukup kesulitan ketika mencari informasi terkait klinik/dokter hewan yang ada melalui Google.
Beberapa pengalaman yang kurang meyenangkan sempat dialami pet owners seperti:
- Ketidakpastian informasi yang ditampilkan dengan keadaan sebenarnya (eg: klinik tutup walaupun informasi jadwal praktek di Google buka)
- Ketidaksesuaian rating yang ditampilakn apda Google (eg: rating tinggi di Google namun pelayanan yang diberikan dibawah ekspektasi pet owners)
- Kredibilitas dokter yang kurang meyakinkan sehingga menimbulkan rasa kurang percaya dan aman karena beberapa dokter hewan sering memberikan false diagnosis
Finding 2
Beberapa pet owners memberikan respon positif terkait layanan pickup/drop-off hewan peliharaan (untuk layanan non-medis) yang dapat membantu di kala padatnya aktivitas.
Finding 3
Pet owners memberikan respon positif terhadap adanya konten edukatif dalam merawat hewan peliharaan yang tidak bertele-tele namun terjamin kebenaran dan ke-valid-an informasinya.
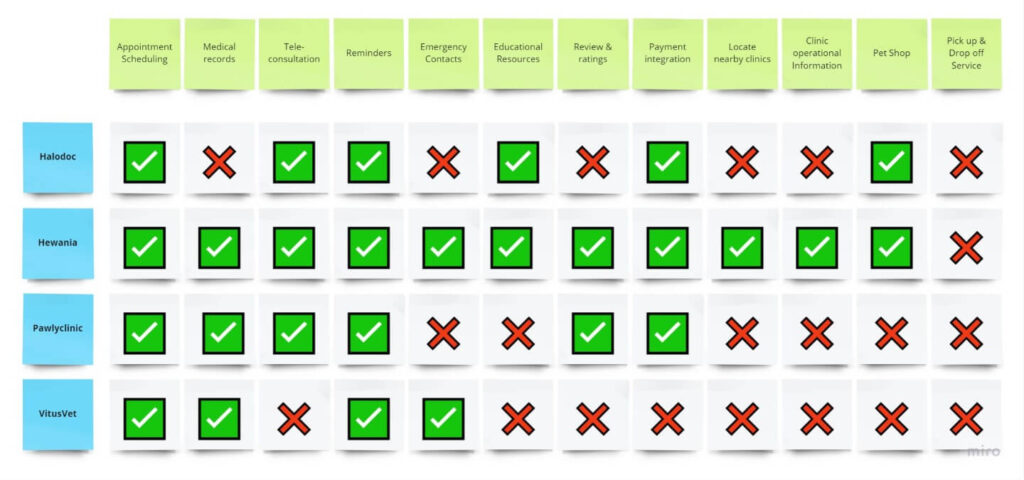
Kami juga melakukan analisis kompetitor / benchmarking dengan tujuan untuk mencari tahu fitur apa yang belum tersedia di aplikasi lain dan bisa manjadi poin plus pada aplikasi yang kami desain. Beberapa kompetitor yang kami ambil antara lain: Halodoc, Pawlyclinic, Hewania, dan VitusVet. Masing-masing aplikasi memiliki keunggulan tersendiri dalam menyediakan layanan kesehatan hewan peliharaan. Maka dari itu, kami merangkum dalam Feature Comparison Matrix untuk memudahkan dalam proses perbandingan fitur.
Define Phase
Insight Synthesis
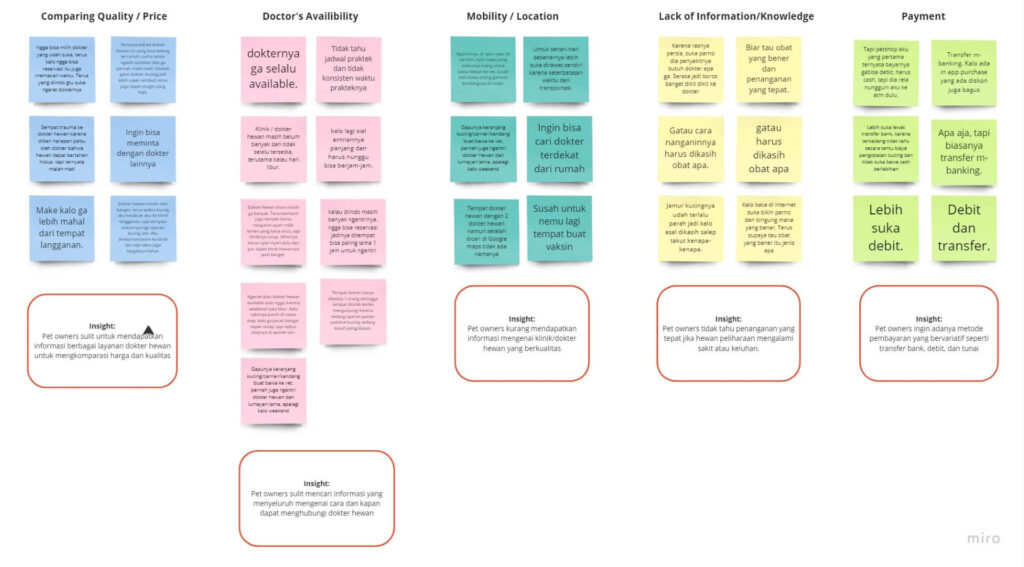
Dari temuan yang didapatkan pada tahap sebelumnya, kami membuat Affinity Map menggunakan tools Miro untuk mengelompokkan dalam beberapa kategori. Tujuan dibuatnya Affinity map ini adalah untuk mempermudah proses summarize insight dari temuan serupa yang didapatkan sehingga kami dapat mengembangkan “The How-Might-We” (HMW) Questions.
Design Challenge
Dari Affinity Map yang dibuat sebelumnya, kami bisa menyimpulkan beberapa insight dan mengembangkan “The How-Might-We Questions” (HMW). HMW dikembangkan dari insight yang didapatkan sebelumnya dengan tujuan untuk menentukan agar scope masalah yang akan diselesaikan tidak terlalu luas/sempit.
Dari beberapa HMW yang telah dibuat, kami menyimpulkan final insight agar proses selanjutnya lebih fokus dan terstruktur.
The HMW Questions
- Bagaimana kita bisa memberikan rekomendasi dokter hewan dan klinik sesuai kebutuhan pet owners?
- Bagaimana kita bisa mempermudah pet owners dalam mendapatkan layanan dokter hewan tanpa terhambat waktu?
- Bagaimana kita bisa mengedukasi pet owners mengenai penanganan dan pengobatan hewan peliharaan yang tepat?
- Bagaimana cara kita menawarkan kemudahan mobilitas untuk pet owner dalam membawa hewan peliharaannya?
- Bagaimana kita bisa menawarkan kemudahan dalam pembayaran pelayanan dokter hewan?
Bagaimana kita bisa memudahkan pet owners untuk mendapatkan layanan dokter hewan yang efisien dan mudah untuk diakses?
User Persona
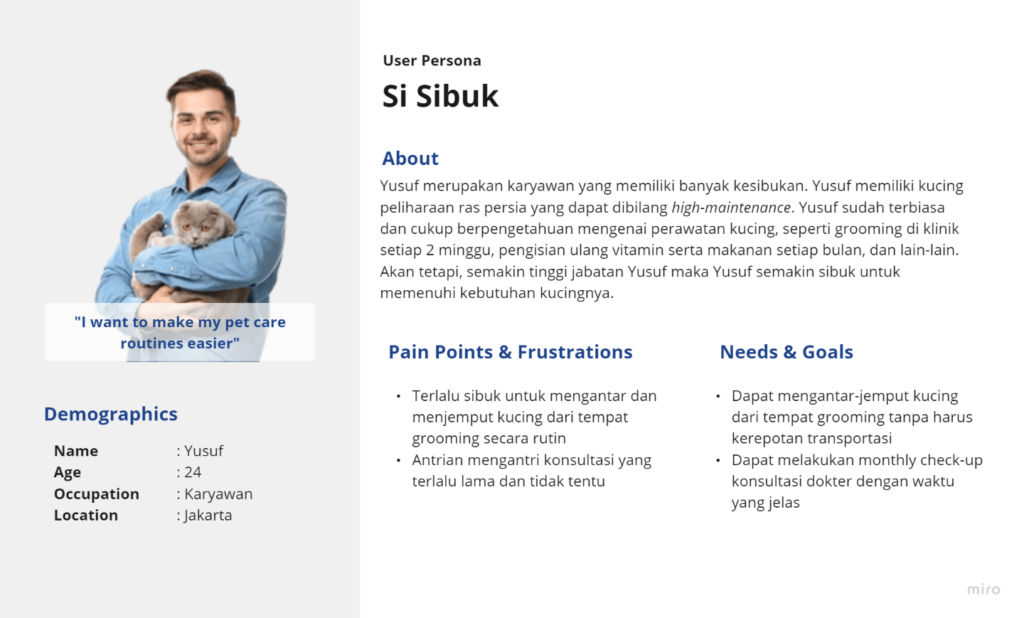
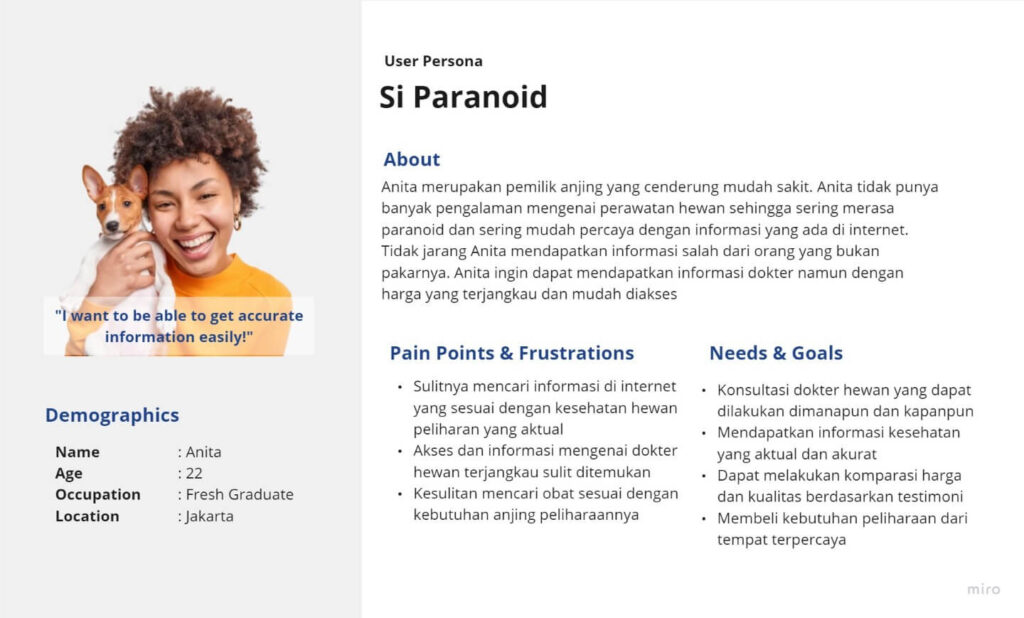
Setelah menyebar survey dan melakukan interview, kami mendapatkan insight lebih banyak terkait behaviour, frustration, dan motivation pet owners. Dari sekian banyak masalah yang disampaikan, kami juga menemukan sebuah pola, sehingga kami membuat 2 user personas yang dapat merepresentasikan problems apa saja yang sering ditemui oleh pet owners yang merupakan target user My Vet app, si sibuk dan si paranoid.
Ideate Phase
Feature Prioritization
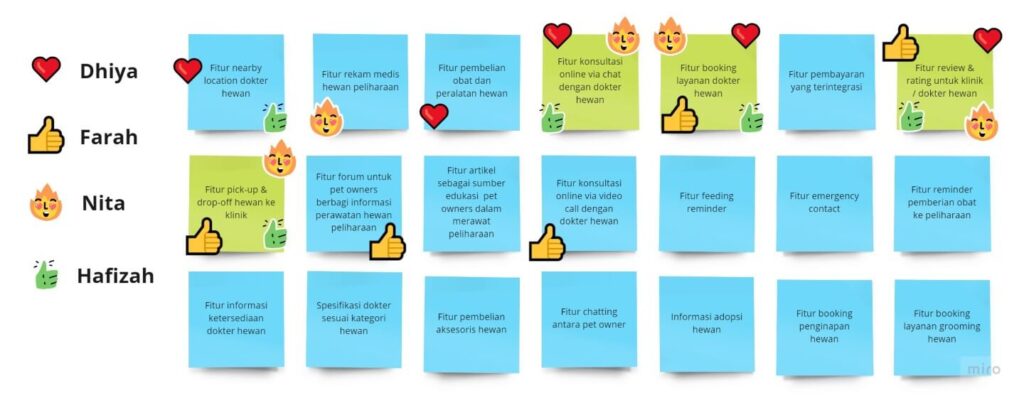
Dari insight dan HMW yang dikembangkan sebelumnya, selanjutnya kami melakukan brainstorming ideas terkait fitur-fitur apa saja yang perlu ada di aplikasi yang kami desain. Kami juga melakukan voting fitur mana saja yang urgent untuk segera dikembangkan.
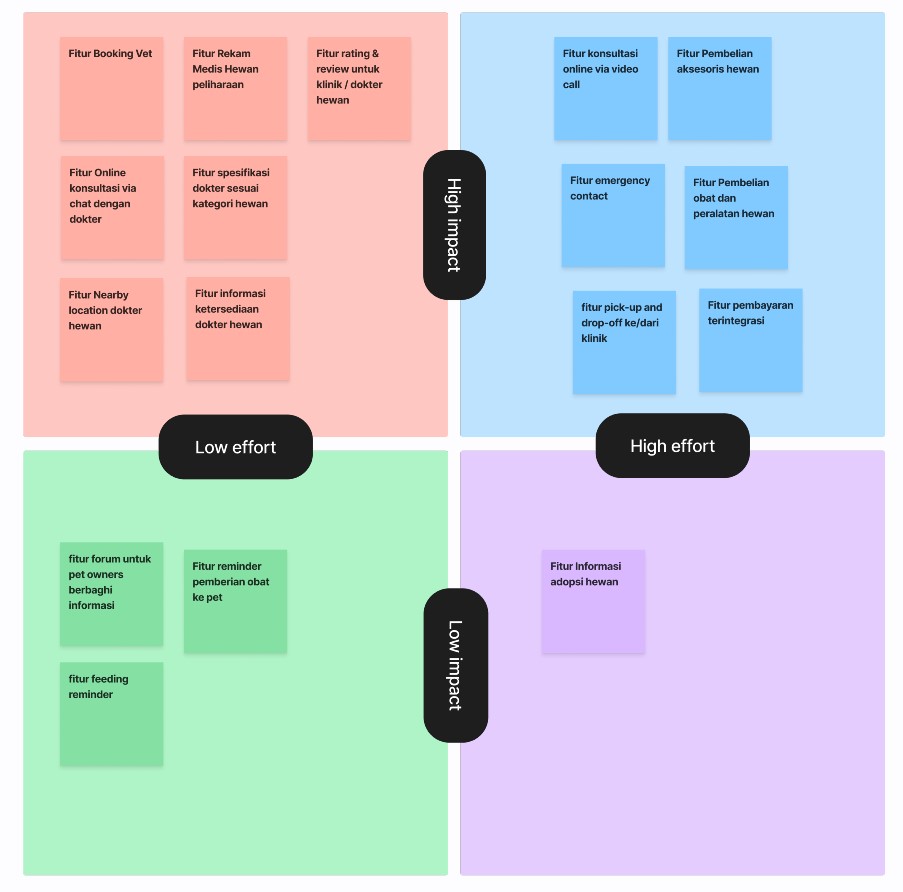
Setelah melakukan brainstorming dan voting, tim kami juga membuat feature prioritization matrix berdasarkan high-low impact & effort dari sebuah fitur untuk menentukan fitur-fitur mana saja yang perlu ada terlebih dahulu sehingga Minimum Viable Product bisa segera di-deliver.
Setelah berdiskusi, kami memutuskan untuk memprioritaskan beberapa fitur berikut:
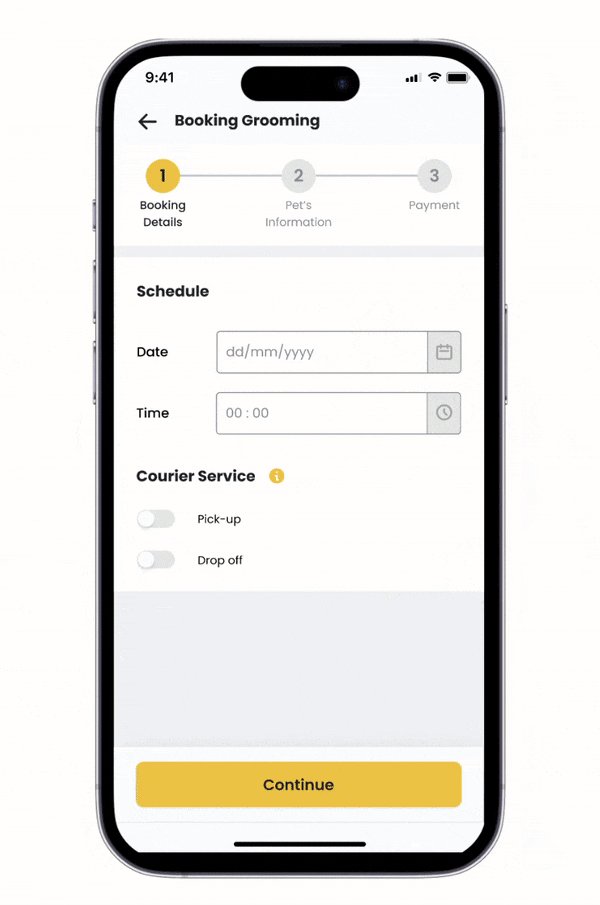
- Fitur Booking Vet Service
- Fitur pick-up / drop-off pet
- Fitur Rating & Review untuk klinik/dokter hewan
- Ftur konsultasi online via chat dengan dokter hewan
- Fitur klasifikasi dokter sesuai spesialisasi kategori hewan
- Fitur Nearby Location dokter hewan
Design/Prototype Phase
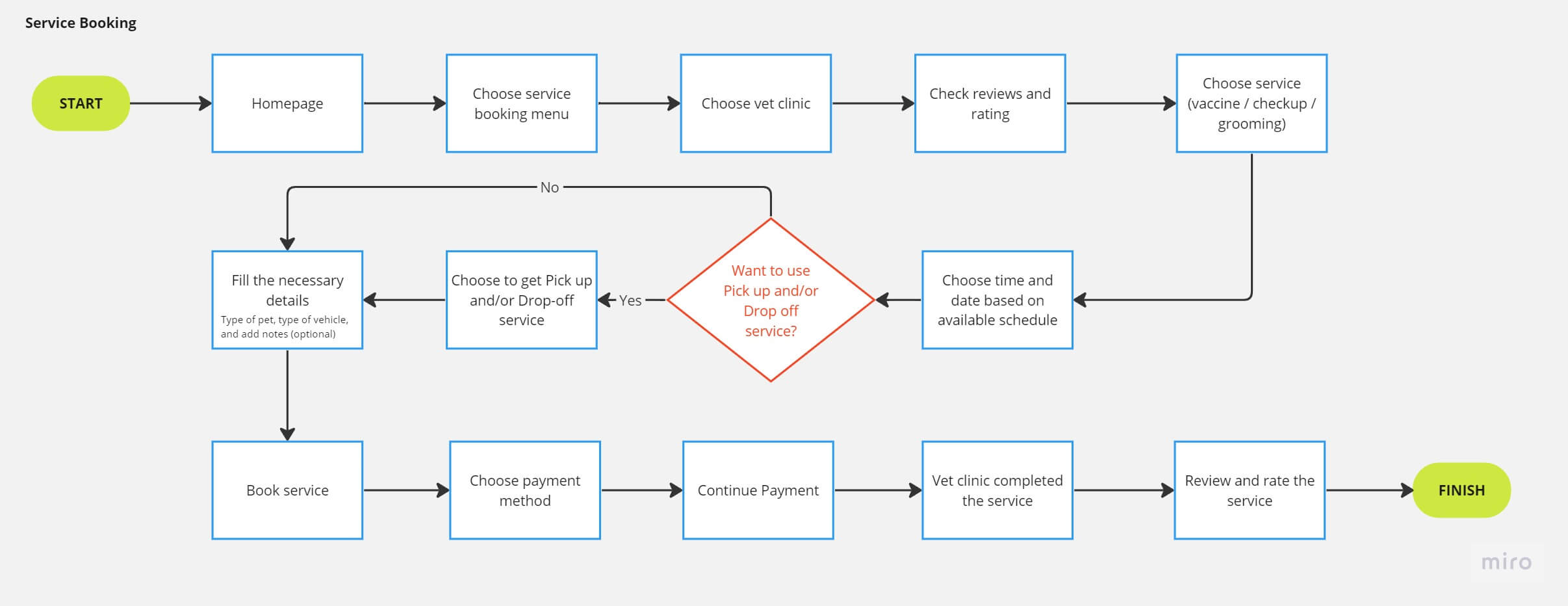
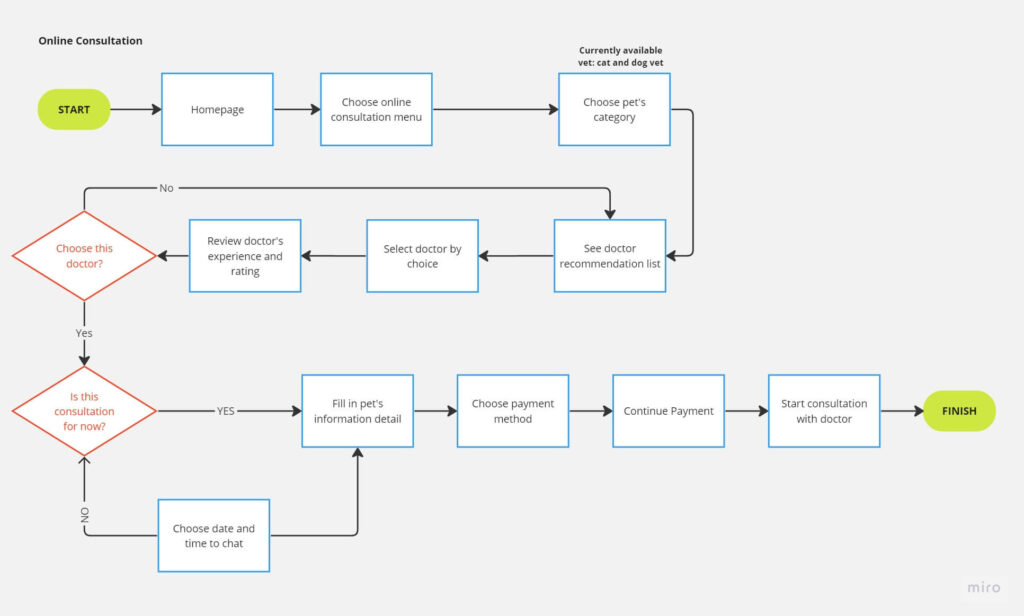
User Flow
Information Architecture
Setelah userflow dibuat, tim kami membuat sketch untuk 2 fitur yang akan dikembangkan. Sketch dibuat untuk merealisasikan ide konsep solusi atas masalah user secara kasar diatas kertas yang nantinya juga menjadi dasar penyusunan arsitektur informasi setiap screen.
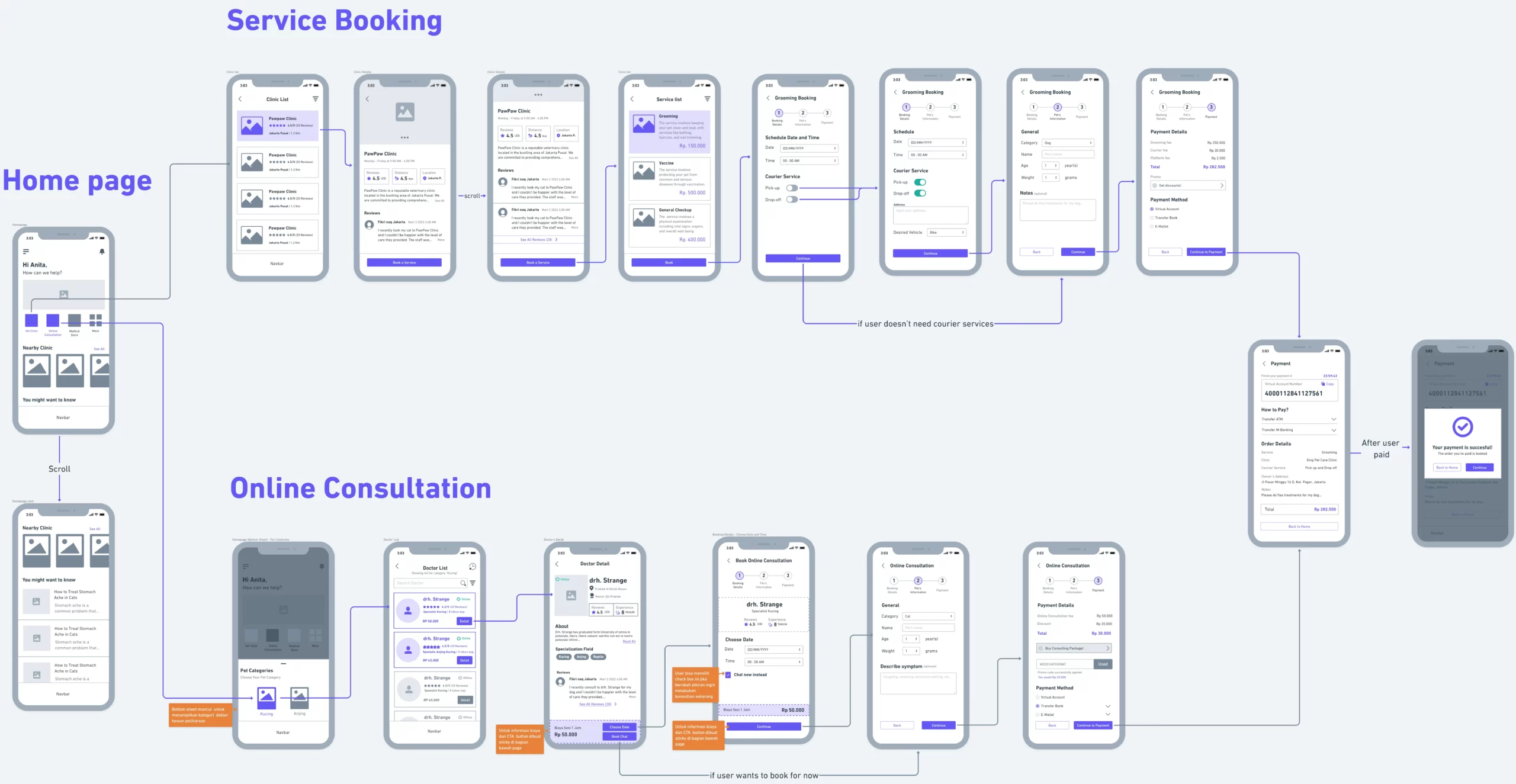
Wireframe & Screen Flow
Design Guidline & Components

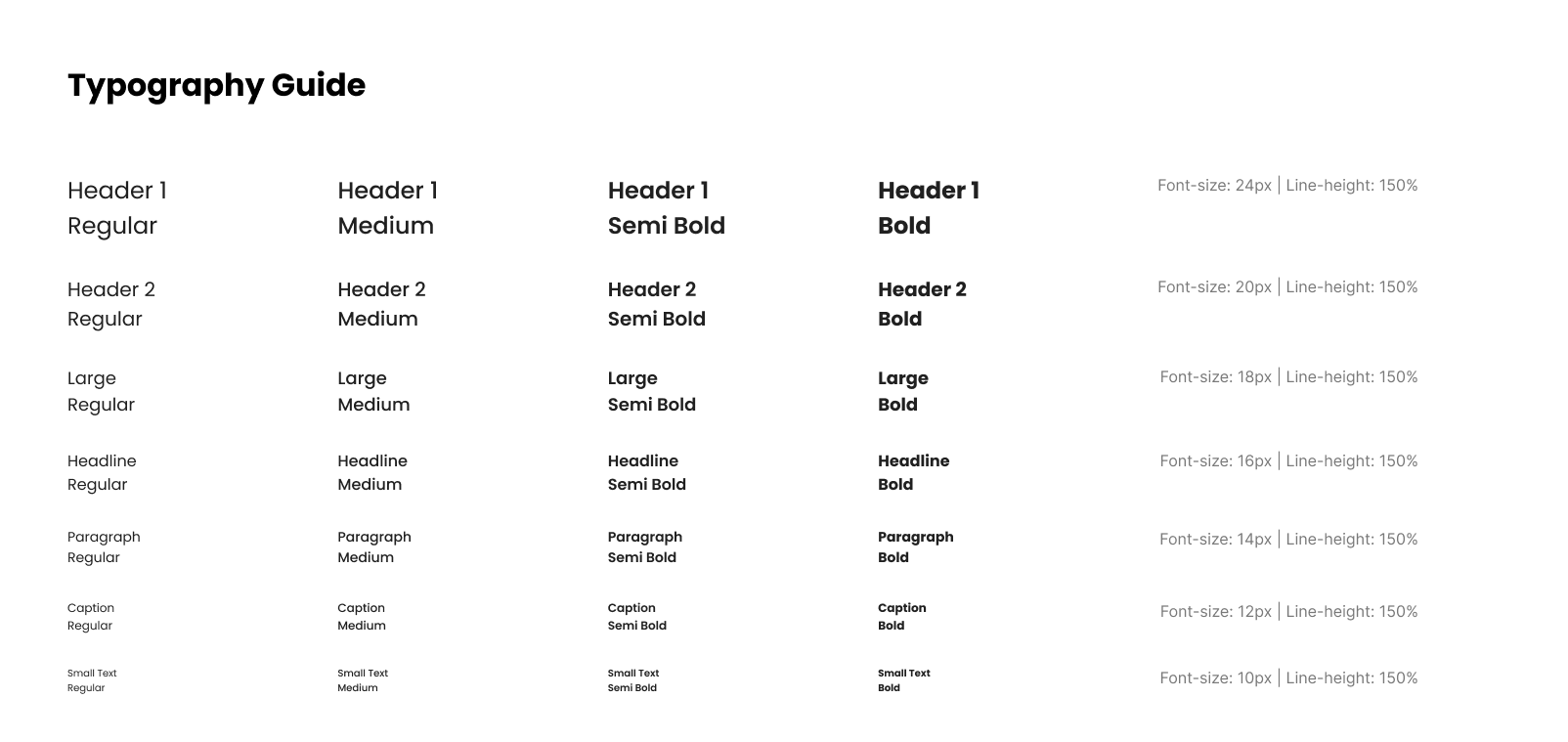
Typography

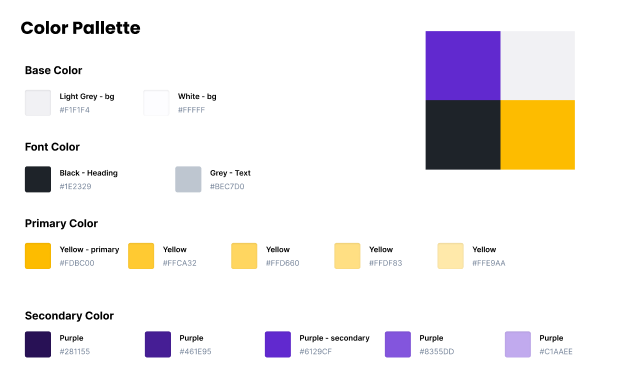
Color Pallete
Warna kuning merupakan warna utama dalam desain kami, karena warna ini dapat membangkitkan perasaan positif dan ceria pada pengguna. Warna kuning juga memberikan kesan ramah dan menyenangkan, yang cocok dengan tujuan aplikasi kami untuk menciptakan pengalaman yang ramah terhadap pengguna.
Sementara itu, warna ungu kami gunakan sebagai warna sekunder untuk memberikan kesan elegan dan kreatif. Selain itu, warna ungu juga dapat memberikan kesan manis, yang cocok dengan tujuan aplikasi kami untuk memberikan pengalaman yang berkesan dan menyentuh hati pada pengguna.

Shadow and Grid
Shadow dibuat untuk menciptakan visual cues bagi user dengan memberikan kesan “elevate” terhadap objek tersebut.
Untuk project ini, kami mendefinisikan 5 tipe shadows yang masing-masing memiliki tingkat blur dan spread yang berbeda sehingga menciptakan cues yang berbeda ketika diaplikasikan ke design components.
Grid system ditentukan untuk memastikan konsistensi margin untuk setiap screen. Untuk grid system, kami menggunakan 4-columns system default dari Figma karena protoype ini dibuat berbasis mobile dengan mengacu pada device iphone 14 yang memiliki ukuran width 390px, sehingga ukuran margin dan gutter yang digunakan 24px.

Icons & Other Vectors
Untuk icons dan vector yang digunakan dalam project ini, kami menggunakan beberapa sources dari Figma Community dan mengombinasikannya dalam design kami.
Asset sources
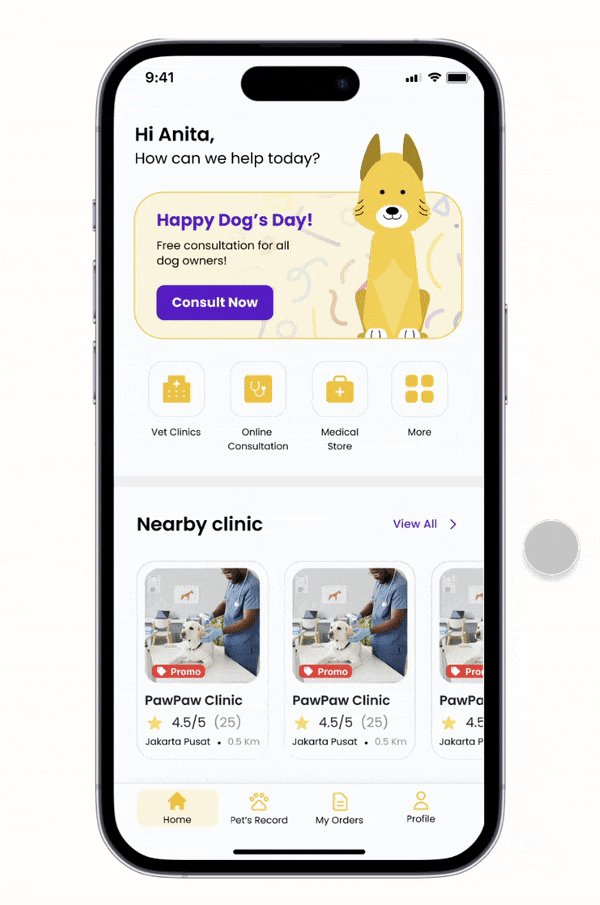
Let the fun part begin, the High Fidelity Prototype!
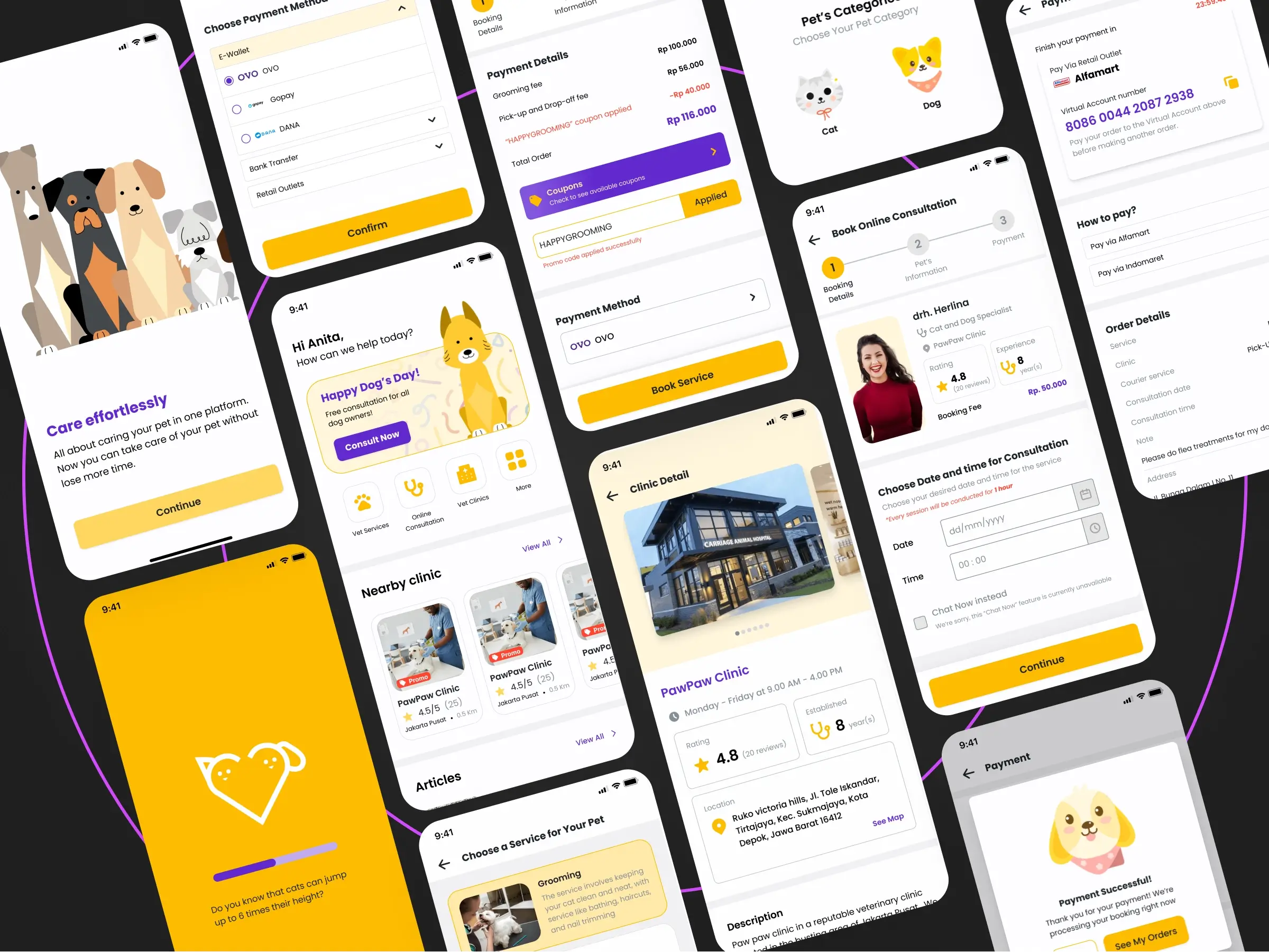
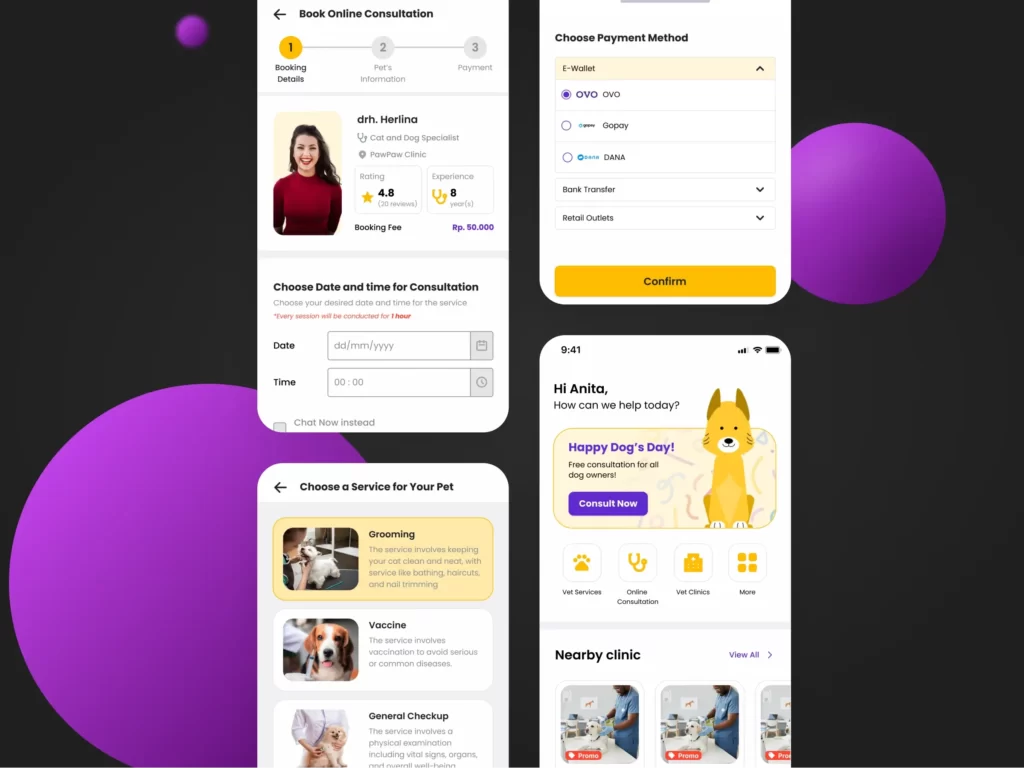
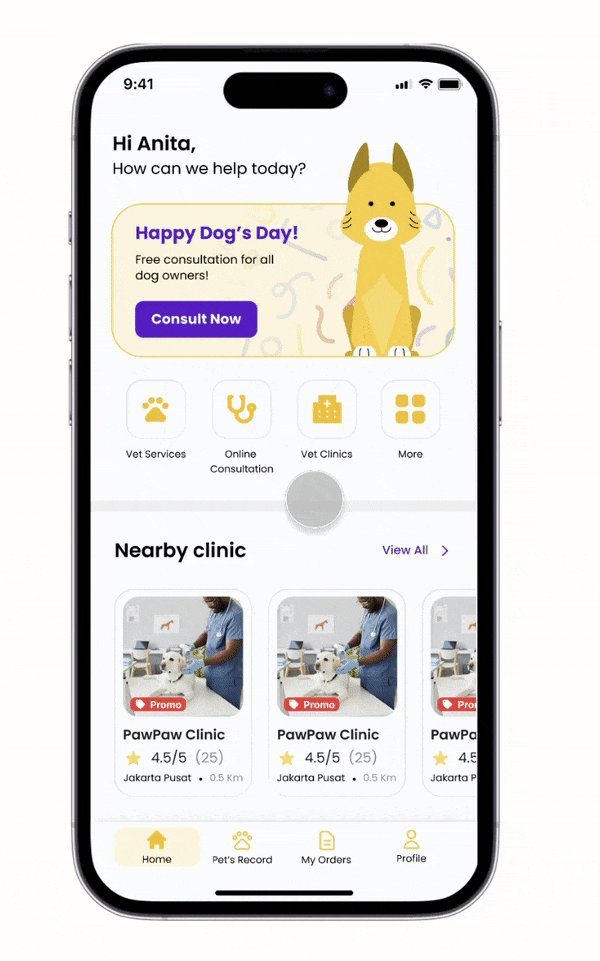
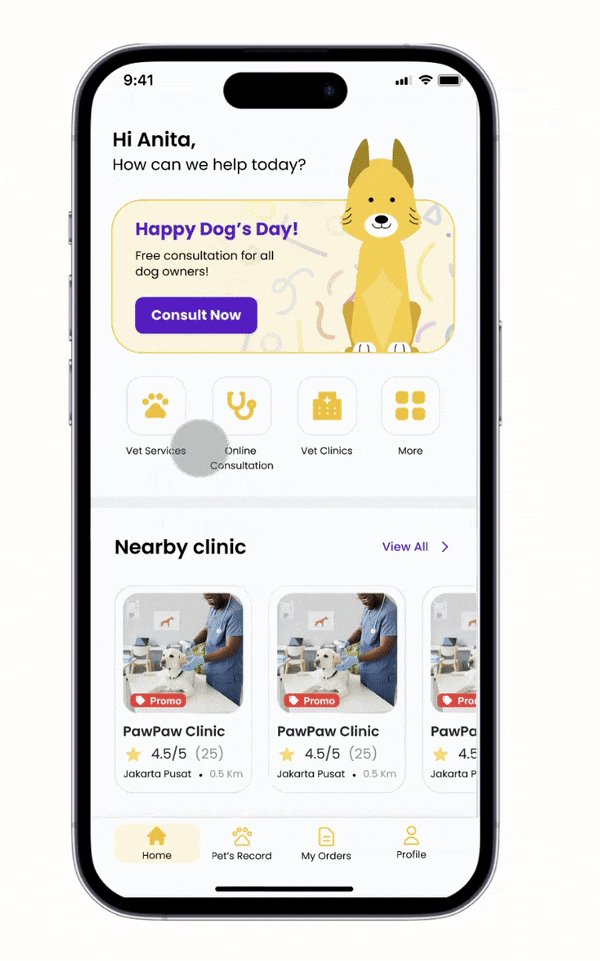
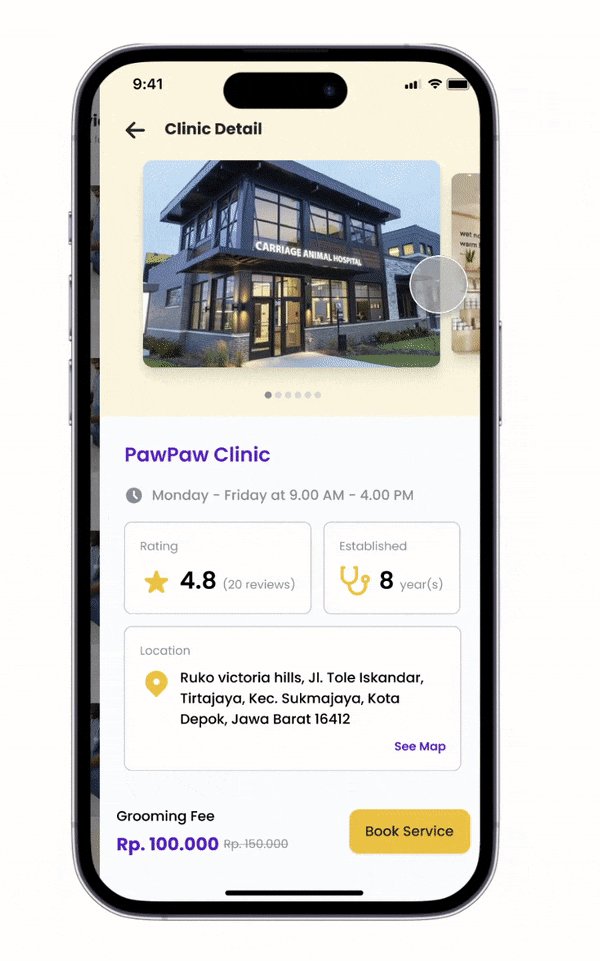
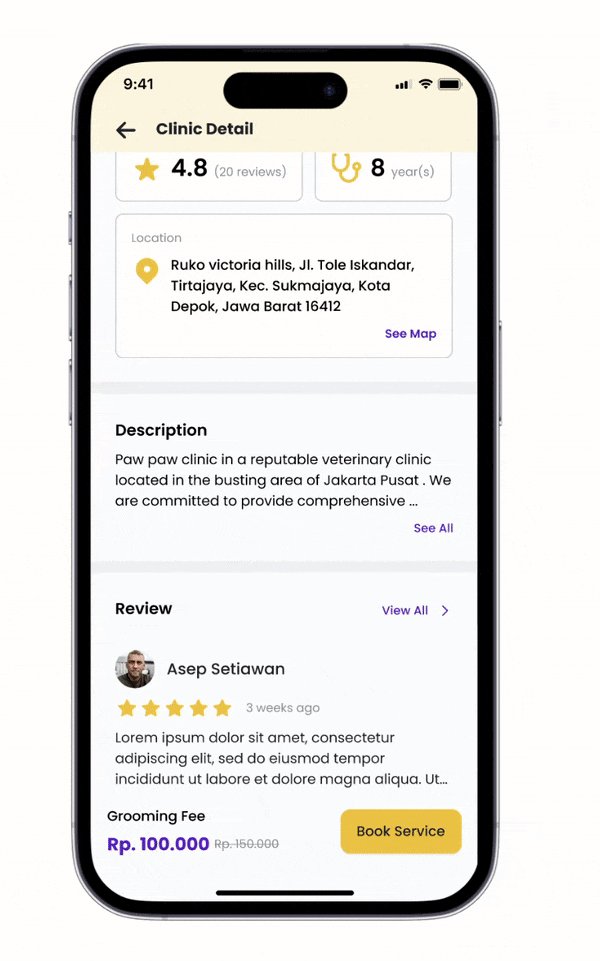
Setelah proses yang cukup panjang dari proses riset hingga desain komponen, akhirnya high fidelity prototype berhasil kami buat. Berikut adalah beberapa screen dari hasil design tim kami untuk My Vet App prototype.
Test Phase
Last but not least, Testing Time!
Dari prototype yang telah dibuat, tiba saatnya untuk melakukan test. Test dilakukan untuk memvalidasi asumsi kami bahwa desain yang kami tawarkan bisa menjadi solusi dari permasalahan yang sering dialami pet owners. Maka dari itu, untuk versi prototype ini kami ujikan pada beberapa pet owners dengan kriteria berikut:
- Pria/Wanita berusia 17-45 tahun
- Memiliki hewan peliharaan seperti anjing, kucing, atau kelinci
- Pernah mengunjungi klinik/dokter hewan
Namun sebelum memulai testing, tim kami melakukan planning terlebih dahulu seperti menyiapkan prototype di Maze dan membuat Task & Success Metrics di Maze.
Untuk proses testing pertama My Vet App, objective kami adalah untuk mendapatkan insight mengenai desain dan flow 2 fitur utama My Vet App, yaitu flow pemesanan layanan vet dan pemesanan konsultasi online. Dan sebagai tambahan, kami juga mengujikan flow untuk pembatalan pemesanan untuk memastikan inakurasi pada desain dapat dicegah dengan memberikan 1 task flow pendek ke user.
Hasil Testing Pertama
Prototype My Vet App pertama kami ujikan ke 4 responden sesuai kriteria yang telah ditentukan sebelumnya. Hasil dari tes pertama kali ternyata tidak sesuai dengan ekspektasi kami, sehingga kami perlu melakukan secondary research dengan melakukan interview pada responden untuk menggali lebih dalam apa yang menjadi blocker untuk user menyelesaikan task yang diberikan. Dari hasil interview, kami mendapatkan beberapa insight yang bisa menjadi acuan kami untuk memperbaiki prototype kedepannya.
Selain faktor bahwa beberapa tester adalah tipe responden yang eksploratif, kami juga mendapatkan beberapa umpan balik dari responden seperti berikut:
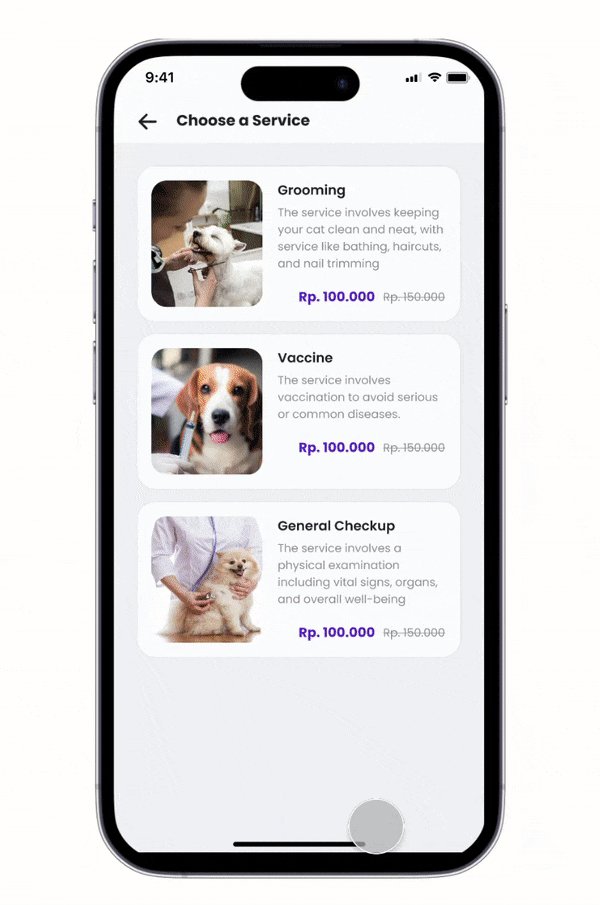
- Nama fitur yang kurang representative untuk layanan non-medis (eg: Grooming) sehingga user sempat mengalami kesulitan untuk menyelesaikan task.
- Flow pemesanan layanan vet yang terlalu panjang dan membingungkan
- Desain untuk beberapa bagian pada prototype agak ambigu karena ada beberapa warna yang digunakan tidak sesuai dengan state yg dimaksudkan (active/inactive state), sehingga misclick rate jadi meningkat
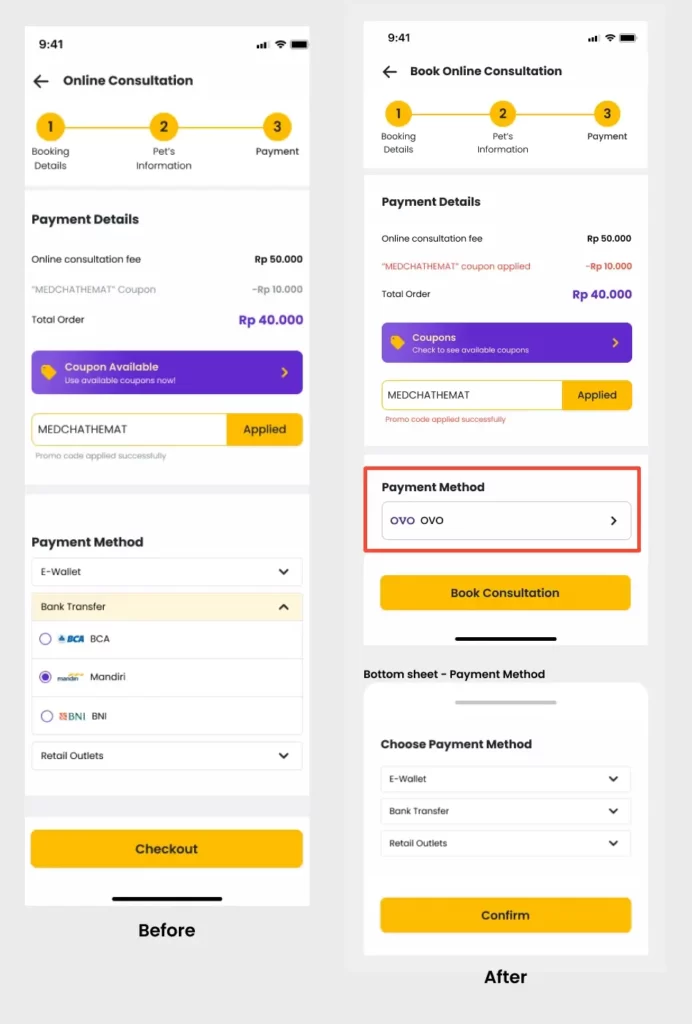
- Proses pembayaran (eg: apply coupon, choose payment method) dalam prototype yang kurang deskriptif
- Tidak adanya informasi reason of cancellation/refund jika pengguna membatalkan booking
Usability Testing - Iteration 1
Berdasarkan insights yang didapatkan hasil testing pertama, kami melakukan beberapa perubahan pada prototype dengan harapan bisa meningkatkan usability dari My Vet App.

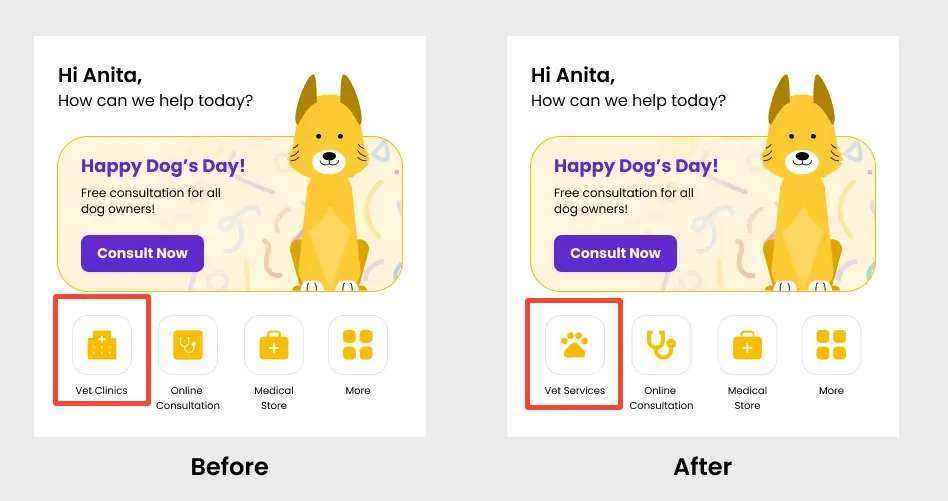
Perubahan Nama Fitur
Perubahan pertama yang kami lakukan setelah melakukan tes pertama kali adalah merubah nama fitur “Vet Clinics” menjadi “Vet Services“. Hal ini kami lakukan karena nama Vet clinic ternyata kurang bisa merepresentasikan layanan-layanan yang ada di dalamnya dan banyak user mengasosiasikan kata “CLINICS” dengan layanan medis (eg: klinik, rumah sakit, dll.) untuk hewan peliharaan saja.
Selain itu, kami juga mengganti tampilan icon yang lebih unik dan clean sehingga dapat menarik perhatian dan user bisa lebih mudah membedakan layanan satu dengan yang lain.


Flow Booking Service
Dari hasil tes prototype pertama, kami menyadari bahwa salah satu hal yang menyebabkan tingginya angka misclick rate dan duration time yang dibutuhkan user untuk menyelesaikan task pemesanan layanan vet adalah flow yang terlalu bertele-tele dan membuat beberapa user frustasi dalam mencari layanan “Grooming”.
Maka dari itu, kami memutuskan untuk merubah flow agar user dapat lebih cepat menemukan layanan yang dibutuhkan.
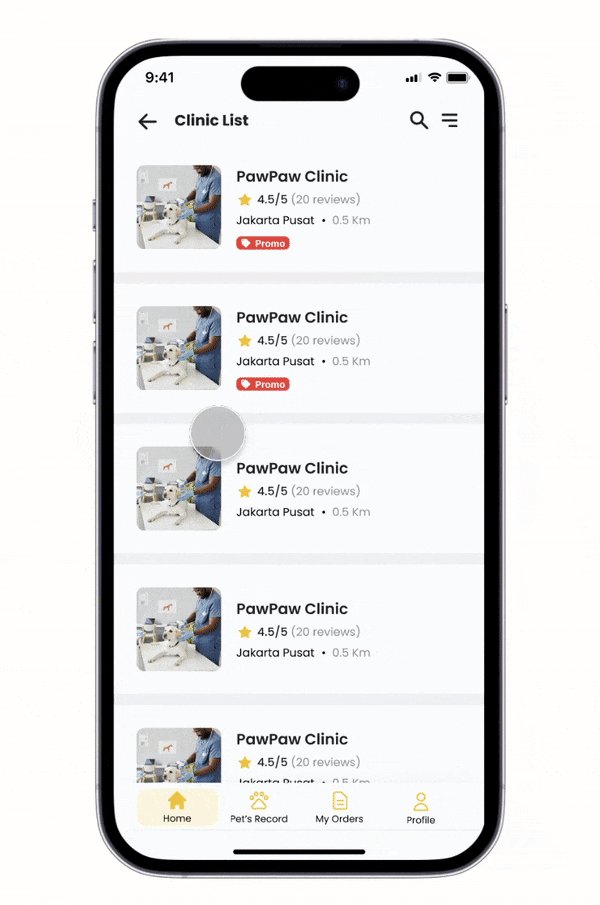
Previous flow:
Vet clinic -> pilih klinik -> review klinik -> pilih service -> booking
Current flow:
Vet services -> pilih service -> pilih klinik -> review klinik -> booking

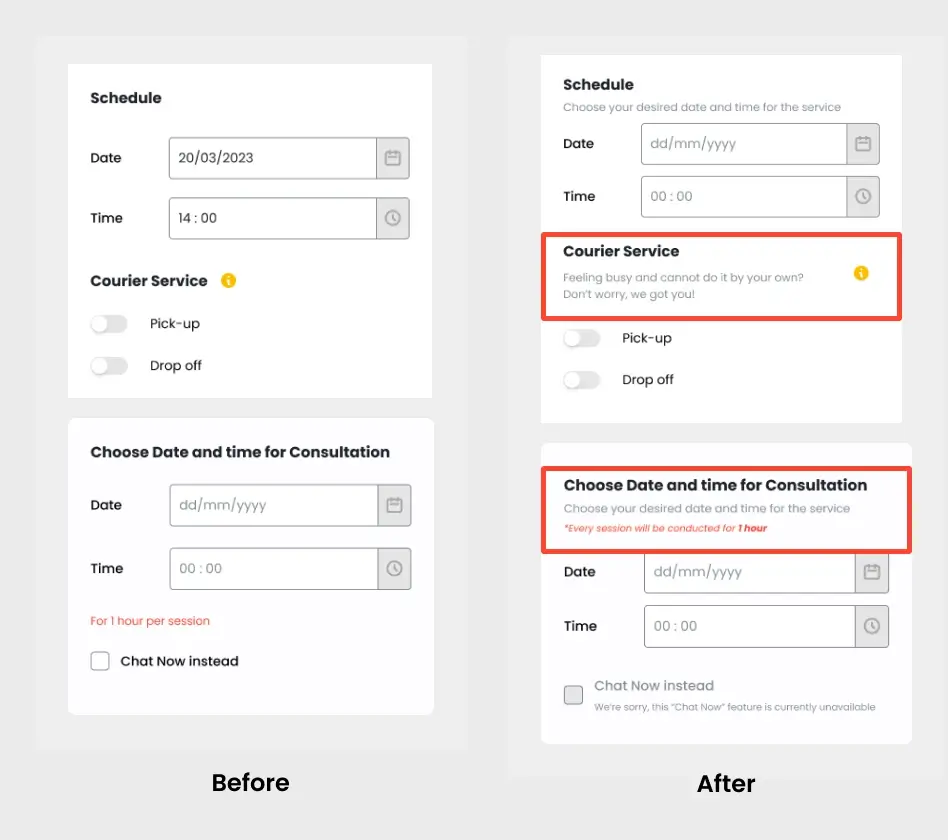
Penyesuaian Micro-copy
Oleh karena itu, kami menambahkan micro-copy pada beberapa bagian pada prototype sehingga user bisa cepat memahami informasi yang ada dan dapat menyelesaikan task dengan mudah.

Perubahan tampilan halaman Booking/Checkout
Halaman Booking/checkout menjadi concern kami selanjutnya setelah melakukan pengujian prototype pertama. Ada dua hal yang kami perbaiki pada halaman ini, perubahan warna informasi kupon digunakan dan layout “Payment Method“.
Untuk prototype perbaikan ke-1 (Iteration 1) kami ujikan ke 5 responden berbeda dari sebelumnya namun memiliki kriteria yang sama. Hal ini kami lakukan untuk memvalidasi asumsi kami terkait perbaikan desain yang telah dilakukan dan mengetahui tingkat learnability design pada tester baru.
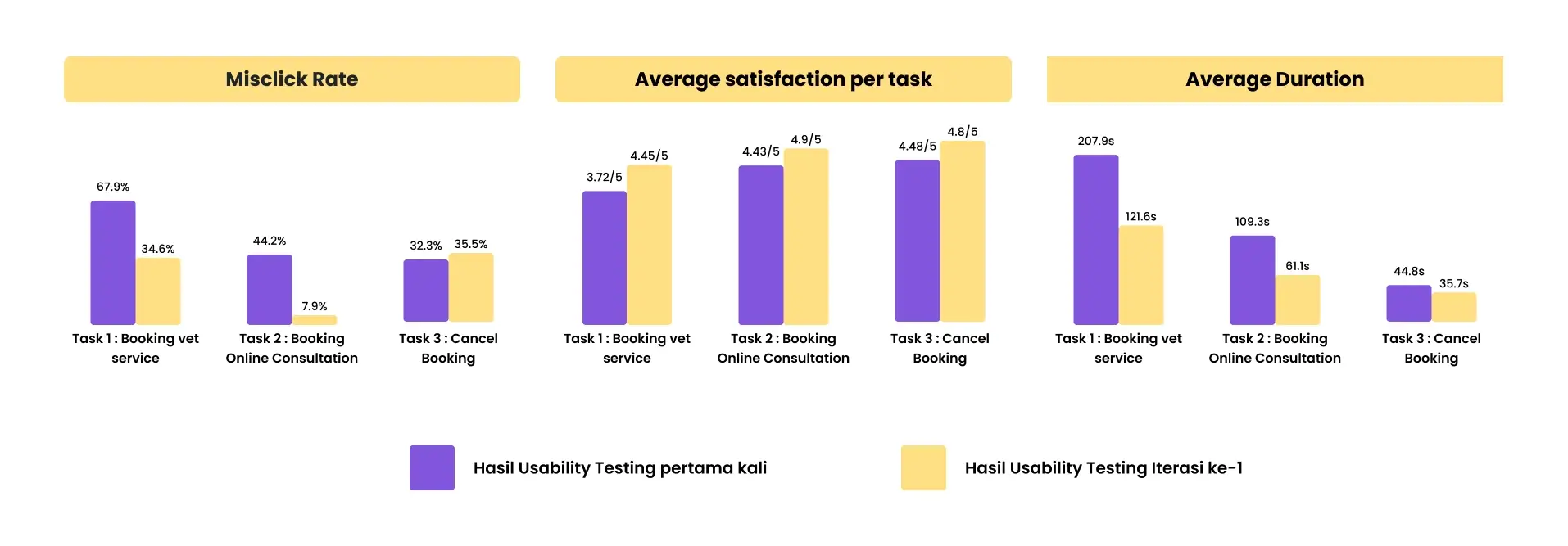
Dari hasil iterasi ke-1, terdapat beberapa improvement yang cukup signifikan dan telah kami rangkum pada chart berikut:

Check Out the Prototype
Here is our latest prototype of My Vet App, feel free to try it out!
PS: if you find the prototype way too small, you can always try it on Full screen mode by clicking the “ ” icon on the top right corner of the prototype
Conclusion
Key Takeways
Dari project ini, ada banyak hal yang dapat kami pelajari. Kami jadi paham bahwa proses design thinking yang ideal tidak bisa langsung optimal hanya dengan 1 iterasi saja, namun sangat memungkinkan dilakukannya beberapa iterasi agar solusi yang ditawarkan tepat dengan apa pengguna butuhkan. Beberapa hal lain yang kami pelajari diantaranya sebagai berikut:
User perlu dilibatkan dalam validasi solusi secara aktif
Walaupun solusi dikembangkan berdasarkan masalah yang didapatkan dari user, solusi yang dikembangkan belum tentu sesuai dengan ekspektasi user atau justru tidak menyelesaikan masalah sama sekali.
Hierarki visual dan UX Writing berperan besar dalam Usability
Penentuan kalimat pada desain UI/UX (microcopy) memiliki pengaruh krusial terhadap kemudahan bagi user untuk menemukan dan mencerna informasi atau task yang dilakukan.